Wie Sie Markdown aufhübschen

Markdown ist ein einfaches Textformat, welches oft von Webseiten benutzt wird, um nicht alles in reinem HTML verfassen zu müssen (dieser Text beispielsweise ist in Markdown geschrieben). Es basiert auf einfachen Textdateien mit einer leicht zu lernenden Syntax. Einfache Befehlszeichen, etwa Sternchen, lassen Wörter oder Sätze zum Beispiel kursiv oder fett gedruckt erscheinen. Das Ergebnis wird als HTML gerendert und dargestellt, was es für Blogs und Webseiten-Betreiber attraktiv macht.
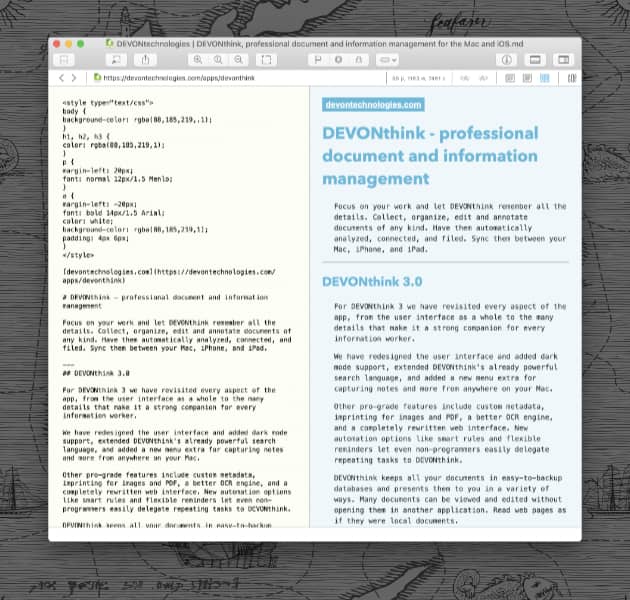
Genauso funktioniert es aber auch in DEVONthink. Wenn Ihnen dort die Darstellung etwas zu einfach ist, können Sie die Ausgabe nach Ihren Wünschen weiter gestalten, indem Sie ein Cascading Stylesheet, .css, verwenden.
CSS besteht aus Beschreibungen von Teilen einer Webseite und wie sie erscheinen sollen. Zum Beispiel könnten Sie mit strong {color:red;} definieren, dass aller fett gedruckte Text (strong) in roter Farbe erscheinen soll. Ein Tutorial über CSS selbst ist etwas zu viel für dieses Blog, aber eine einfache Suche im Internet findet leicht unzählige Seiten zu diesem Thema.
CSS lässt sich direkt in jedes Markdown-Dokument integrieren, oftmals ist es aber sinnvoller, es in eine separate Datei, ein „Stylesheet“, auszugliedern. Wenn Sie ein bevorzugtes Stylesheet haben, können Sie dieses dann aus dem Markdown-Dokument heraus verlinken. Alternativ ist es möglich, ein Standard-Stylesheet in den Einstellungen von DEVONthink festzulegen unter Einstellungen > Media > Style Sheet. Dies kann eine .css-Datei auf Ihrem Rechner sein oder sogar eine URL auf ein Stylesheet im Netz. Anders als individuelle Stile in einem Dokument wendet diese Methode das Stylesheet auf alle Markdown-Dokumente an, die Sie in DEVONthink betrachten.
Vor einiger Zeit haben wir zudem in unserer Community über die grundlegenden Methoden geschrieben, wie sich Markdown in DEVONthink verwenden lässt. Sie finden den (englischsprachigen) Text hier: A Matter of Style.
Was aber, wenn Sie kein Stylesheet parat haben und die Aussicht darauf, selbst eines zu erstellen, Ihnen bestenfalls gewagt erscheint? Einer der vielen freundlichen Menschen in unserer Community, Dr. Olivier Spinnler, hat sich die Zeit genommen, ein sehr schönes Stylesheet zusammenzustellen und kostenlos zur Verfügung zu stellen. Sie finden den Beitrag dazu sowie das Stylesheet zum Herunterladen hier: A CSS to Embellish MultiMarkdown Rendering. Er hat sogar noch eine kleine Einführung für den Einstieg in Markdown mit ins Päckchen getan.
P.S. Mehr Informationen zu Markdown in DEVONthink finden Sie in der integrieren Hilfe oder in der herunterladbaren Dokumentation unter Documents > Markdown Documents.
Hinweis: Dieser Artikel bezieht sich auf eine ältere Programmgeneration. Bedienelemente, Menüpfade und Verfahren können abweichen.
