How to Clip Web Content Inside DEVONthink

Clipping web content is one of the most common ways to get data into DEVONthink. But you may not know you can clip inside our app as well, without having to switch to a separate browser. Here’s a simple way how you can quickly browse and capture web content directly in DEVONthink.
Create a new group and open it. While this is optional, you may find it handy to help contain the items you’re capturing. Select Scripts menu > Tabs > Open Google. This opens a Google search page in the preview pane. Search and browse as you normally would.
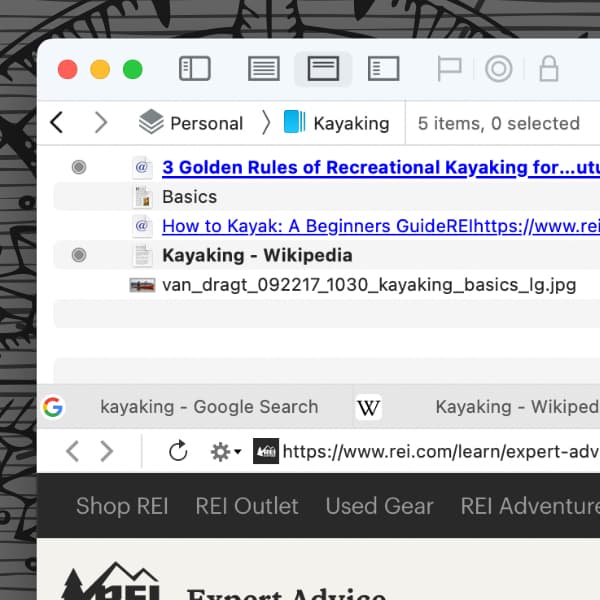
Use the backward and forward buttons above the preview pane or click and hold these buttons to jump back to an earlier visited page. If you want to open links in new tabs, hold ⇧⌘ and click the link. And if you lose your search tab or want to start a new search, use the script to open a new tab.
For capturing content, select Tools > Document: Capture and choose your desired format to clip the page to the current group. Alternatively, Control-click the page and select Capture Page from the context menu. Among the various options you will also find Clip to DEVONthink, if you prefer the extension. Drag images or selected text from a page and drop them into the item list to create new documents. You can even drop things into different databases or groups, if needed.
Note: Due to the complexities of how pages are designed, e.g. with dynamically delivered content, not all pages can be clipped successfully. However, you may still be able to extract certain elements via drag-and-drop.
Note: This article deals with an older app generation. Interface elements, menu paths, and procedures could differ.
